top of page
Create Your First Project
Start adding your projects to your portfolio. Click on "Manage Projects" to get started
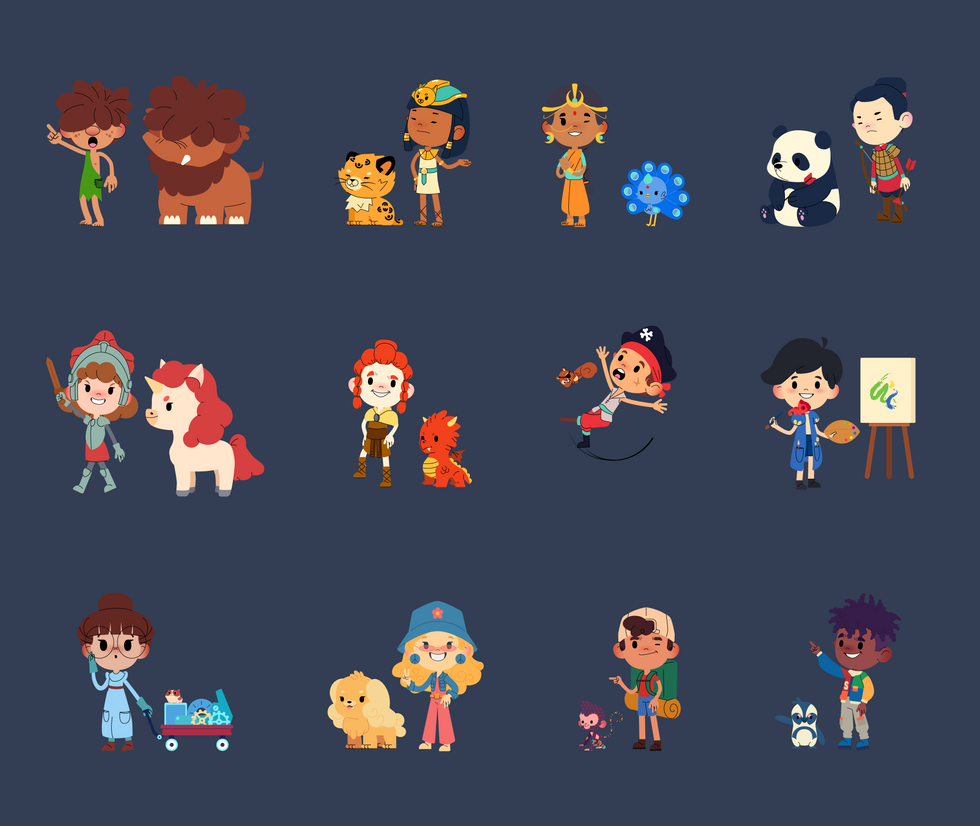
The Making of Stellart Kids
Visual Development
2022
Guadalajara MX
Creative Direction: Martha Orendain
Illustration: Eunice Ramos, Martha Orendain
Script: Ana Karina Toriz
Animation & composition: Priscilla Hurtado, Eunice Ramos
Sound Design: Ana Karina Toriz
Post-production: Ana Karina Toriz
Voice over: Martha Orendain, Vilma Reynoso, Viviana Orendain, Sofía Orendain, & Adriana De Caso
A fun journey through how the animation came to life! You’ll get to see early sketches, concept art, and cool behind the scenes videos that show all the creativity, hard work, and teamwork that went into the project. From the first ideas to the final, polished animation, it’s a celebration of passion and dedication from everyone involved.


























bottom of page

